Friday, November 20, 2015
Mocking SendMailer in NodeJs
 I'm a seasoned engineering executive with over 21 years of experience leading teams and driving results. Throughout my career, I've been dedicated to building high-performing teams and delivering innovative solutions that drive business growth. I've overseen cross-functional teams, developed product roadmaps, and implemented engineering strategies that resulted in a significant increase in quality, stability, and application performance.
I'm a seasoned engineering executive with over 21 years of experience leading teams and driving results. Throughout my career, I've been dedicated to building high-performing teams and delivering innovative solutions that drive business growth. I've overseen cross-functional teams, developed product roadmaps, and implemented engineering strategies that resulted in a significant increase in quality, stability, and application performance.
Saturday, July 30, 2011
IIS 7, App pool Bug
The response from the server confused us more. Once the services stops responding we use to get Error Code 401.5 - Which is related to authentication.
We spent lot of time in understanding the root cause of this issue.
Luckily, WCF tracer gave us the hint. The actual issue was not in WCF Restful services rather it was in IIS 7, application pool. Let me explain how it works.
Host a WCF Restful service on IIS 7 by creating new App. Pool. By default App. pool Process Idle timeout is 20 minutes. If you keep the system Idle for more than 20 minutes, App. Pool will be unloaded automatically by IIS 7.
As per the MS document, Whenever there is a new service call, if App. pool is unloaded, IIS 7 will automatically reloads App. Pool which will stay active for next 20 minutes.
This works perfectly when the client application hits the service end point.
For eg: http://myserver/myservices/service.svc
But if you have hosted WCF Restful service, client application hits the Restful end-point instead of service end point
For eg: http://myserver/myservices/service.svc/GetEmployees
Here is where we have bug in IIS 7. If the client application hits the Restful end point, IIS 7 fails to reload the App. pool and the request fails to reach the services.
Workarounds:
Solution 1: Client applications should make a dummy Http Web Request to the services before making any PUT operation (may be even for GET operations). By doing this IIS re-creates the App Pool and services starts working.
Solution 2: There should be sub-system which make a frequent call to the services just to make sure that application pool is always alive.
http://stackoverflow.com/questions/838318/how-to-keep-asp-net-assemblies-in-appdomain-alive
Solution 3: Setting the App. Pool Idle timeout to “Zero”. This is not recommended solutions.
Suggested app. Pool command:
c:\windows\system32\inetsrv\appcmd.exe add apppool /name:"[APP_POOL_NAME]" /managedPipelineMode:Classic /managedRuntimeVersion:v2.0 /enable32BitAppOnWin64:true /processModel.idleTimeout:00:00:00
Doing this doesn’t make any harm to the system. IIS 7 will recycle the system once it reaches it memory limit.
 I'm a seasoned engineering executive with over 21 years of experience leading teams and driving results. Throughout my career, I've been dedicated to building high-performing teams and delivering innovative solutions that drive business growth. I've overseen cross-functional teams, developed product roadmaps, and implemented engineering strategies that resulted in a significant increase in quality, stability, and application performance.
I'm a seasoned engineering executive with over 21 years of experience leading teams and driving results. Throughout my career, I've been dedicated to building high-performing teams and delivering innovative solutions that drive business growth. I've overseen cross-functional teams, developed product roadmaps, and implemented engineering strategies that resulted in a significant increase in quality, stability, and application performance.
Wednesday, April 21, 2010
Toggle Control Selection – Custom Form Designer
There are lot of applications in which the user have a capability to design the a win form at runtime using Form Designer API provided in .NET. For more information about custom form designer Visit:http://msdn.microsoft.com/en-us/magazine/cc163871.aspx.
During this operation, there are chances of not allowing the user to delete the controls added to the Form designer.
On the similar lines, we had a requirement where in once the user creates a Form and checks in to the server, then the user is not allowed to delete the controls. In this post Controls are referred as widgets The delete option was not provided due to other important business requirements.
Later, we had a change request as: "Widgets should not be allowed to remove from the Form, but should be made hidden in both Preview & Designer mode"
“Visible” property cannot be used here, because it gives a different meaning. Visible property is used to hide the control at the Run-time (preview mode) not during the design time. So, we suggested to have a custom property for each control as “Hidden”, Once the “Hidden” is set to true, Visible will be set to False as well and the control is hidden from the Designer surface as well.
Everything looked simple till here. But later when started implementing the code we started to face lot of issues.
Ø Even though the Visible property is changed, the same is not reflected in Property Grid pane
Ø When the user uses Keyborad Shortcut – Ctrl + A, selects even Hidden Controls
Updating Property Grid:
For most of the Control Properties, if the value is changed programmatically, the same is reflected in the Property Grid as well. For example, set TextBox.Name = “NewTextBox”, and check the Property Grid pane, “NewTextBox” is shown in “Name” item. Similarly if the set TextBox.Visible = “False”, check the property grid pane, “Visible” item still shows as “True”. Weird!!!
Solution:
To resolve this issue, subscribe for Property Grid Value Changed event. Based on the user selection find the Item with in the Property grid and we need to explicitly set the value.
Code Snippet:
private System.Windows.Forms.PropertyGrid pgrdWidgets;
pgrdWidgets.PropertyValueChanged += pgrdWidgets_PropertyValueChanged;
private void pgrdWidgets_PropertyValueChanged(object s, PropertyValueChangedEventArgs e)
{
if (e.ChangedItem.Label.ToUpper(CultureInfo.InvariantCulture).Equals("VISIBLE") && (bool) e.ChangedItem.Value)
{
foreach (var control in ((PropertyGrid)(s)).SelectedObjects)
{
var ctl = control as IWigdetCustomProperty;
if (ctl != null)
{
if (ctl.IsHidden)
{
ctl.IsHidden = false;
}
}
}
}
}
By now we were able to fix the first issue.
Next, if the user selects all the controls use Keyboard shortcut: Ctrl + A, the hidden widgets are also selected. To resolve this issue we did the following trick:
Code Snippet:
private void ToggleWidgetSelection()
{
if (selectionService_ != null)
{
IList hiddenControls = new List
 I'm a seasoned engineering executive with over 21 years of experience leading teams and driving results. Throughout my career, I've been dedicated to building high-performing teams and delivering innovative solutions that drive business growth. I've overseen cross-functional teams, developed product roadmaps, and implemented engineering strategies that resulted in a significant increase in quality, stability, and application performance.
I'm a seasoned engineering executive with over 21 years of experience leading teams and driving results. Throughout my career, I've been dedicated to building high-performing teams and delivering innovative solutions that drive business growth. I've overseen cross-functional teams, developed product roadmaps, and implemented engineering strategies that resulted in a significant increase in quality, stability, and application performance.
Thursday, July 9, 2009
Autocomplete Control for ASP.NET
Why this Custom Control?
Recently in one of my project, I had to provide a interface for the user to key-in
the value, based on the value the records matching the input should be populated
below the control.
Initially, I had provided a Dropdown list, so that user can easily select the item
from the list. But, this has few disadvantages as well:
- Since the list was to huge, takes more time to bind
- Searching for an item in the list is not possible
- Selecting nth record in the list is time consuming
To resolve these issues, I was looking for a control similar to Google's suggestion.
To achieve this I had multiple options
- Writing my own control using ASP.NET AJAX Framework
- Using 3rd Party controls
- Writing my own control using ICallBackEventHandler
which satisfies the requirement.
What is ICallBackEventHandler?
ICallBackEventHandler is a interface provided in .NET 2.0 Framework which
is used to indicate that a control can be the target of a callback event on the
server without doing a Page postback. Learn More
How to use this Control?
Using this control is very simple. Developers need not required to implement ICallBackEventHandler.
Just follow the steps explained below:
- Download the Control Library from the Blog
- Add the Library reference in you web applicaiton
- Add the control to your page from Design mode
- Switch to Code Behind File
- Create an Delegate Instance as shown below:
AutoCompleteTextBox.DataSourceProvider dataSourceProvider = null;
protected override void OnInit(EventArgs e)
{
base.OnInit(e);
if (dataSourceProvider == null)
{
dataSourceProvider = new AutoCompleteTextBox.DataSourceProvider(LoadList);
txtAutoComplete.DataSource = dataSourceProvider;
}
} - In Page Load Event set the values for DataTextField and DataValueField
if (!IsPostBack)
{
txtAutoComplete.DataTextField = "Name" ;
txtAutoComplete.DataValueField = "CountryRegionCode";
} - Finally Implement Deleget Method: LoadList
public DataTable LoadList(FilterOptions filterOptions)
{
DataTable resultSet = new DataTable();
SqlDataReader dataReader = null;
SqlConnection sqlConnection = new SqlConnection(ConfigurationManager.ConnectionStrings["SqlConnectionStr"].ToString());
try
{
string sql = @"SELECT CountryRegionCode, Name FROM Person.CountryRegion WHERE Name LIKE '" + filterOptions.FilterText + "%'";
SqlCommand sqlCommand = new SqlCommand(sql, sqlConnection);
sqlCommand.CommandType = CommandType.Text;
sqlConnection.Open();
dataReader = sqlCommand.ExecuteReader();
resultSet.Load(dataReader);
}
catch (Exception _e) { }
finally
{
if (dataReader != null)
{
dataReader.Close();
dataReader = null;
}
if (sqlConnection.State == ConnectionState.Open)
{
sqlConnection.Close();
}
}
return resultSet;
}
- Create an Delegate Instance as shown below:
Properties & Methods
- Text: Gets & Sets display text
- AutoCompleteCssClass: Style sheet class for the Dropdown list
- CssClass: Style sheet class for Textbox
- DataTextField: The Text that is displayed in the list
- DataValueField: Value that is needs to be returned
- SelectedValue: Gets/Sets the selected value from the List
- DataSource: Delegate Object that should be refered on Call Back Event
Screenshots
Downloads
 I'm a seasoned engineering executive with over 21 years of experience leading teams and driving results. Throughout my career, I've been dedicated to building high-performing teams and delivering innovative solutions that drive business growth. I've overseen cross-functional teams, developed product roadmaps, and implemented engineering strategies that resulted in a significant increase in quality, stability, and application performance.
I'm a seasoned engineering executive with over 21 years of experience leading teams and driving results. Throughout my career, I've been dedicated to building high-performing teams and delivering innovative solutions that drive business growth. I've overseen cross-functional teams, developed product roadmaps, and implemented engineering strategies that resulted in a significant increase in quality, stability, and application performance.
Wednesday, June 3, 2009
Uisng Google Bookmark in Chrome
- Login to your Google Bookmark
- Click on Export Bookmarks link and save the file in your local system as GoogleBookmarks.html
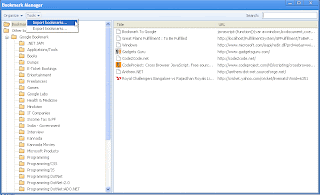
- Now, open Bookmark Manager in the Google Chrome (Ctrl + Shift + B)

- Go To Tools > Import Bookmarks..., Select GoogleBookmarks.html file
- Open Bookmark Manager (Ctrl + Shift + B)
- Right Click on Bookmarks Bar and Select Add Page
- Enter name as Bookmark to Google
- In the URL Copy and Paste the Code below and click on OK.javascript:(function(){var a=window,b=document,c=encodeURIComponent,d=a.open("http://www.google.com/bookmarks/mark?op=edit&output=popup&bkmk="+c(b.location)+"&title="+c(b.title),"bkmk_popup","left="+((a.screenX||a.screenLeft)+10)+",top="+((a.screenY||a.screenTop)+10)+",height=420px,width=550px,resizable=1,alwaysRaised=1");a.setTimeout(function(){d.focus()},300)})();

- Move the New Bookmark as the First Item and close Bookmark Manager
 I'm a seasoned engineering executive with over 21 years of experience leading teams and driving results. Throughout my career, I've been dedicated to building high-performing teams and delivering innovative solutions that drive business growth. I've overseen cross-functional teams, developed product roadmaps, and implemented engineering strategies that resulted in a significant increase in quality, stability, and application performance.
I'm a seasoned engineering executive with over 21 years of experience leading teams and driving results. Throughout my career, I've been dedicated to building high-performing teams and delivering innovative solutions that drive business growth. I've overseen cross-functional teams, developed product roadmaps, and implemented engineering strategies that resulted in a significant increase in quality, stability, and application performance.

